本篇转载,原文地址
前言
处女博文,就写一下这个个人Blog是如何搭建起来的吧。本文只讲解在Windows环境下如何搭建。
说起来想要搭建这样一个Blog还是因为我特别喜欢这个主题 _Next_,所以索性就自己搭一个啦。
需要准备的东西
- Node.js(点击可进入下载页面,两个版本都行,我选的最新的版本)
- Git(点击进去直接下载,附赠一个Git 安装教程)
Hexo 官方使用文档(有什么更详细的想了解可以上官网,右上角可以选中文) - Next 主题官网(官网上有很多详细的配置说明和设定教程)
HexoEditor(用于编写Markdown 文章的软件,配合Hexo食用) - Notepad++(Windows下记事本的替代品,因为记事本保存的时候会在每一行的开头还是结尾加一个什么标记,会导致有些文件用记事本打开之后再保存会出问题)
- Git Bash 相关的一点点小知识,和命令行使用方法一样。(这个我写在最后面,如果不会的话请看一看)
如果以下步骤哪里出了问题,欢迎留言,留言时请填上邮箱,你就可以收到我的回复了。
PS:邮件回复可能会被收进垃圾箱,请注意。
开始搭建
安装依赖
所谓的依赖就是搭建博客需要的一些基层的软件,包括Node.js和Git,这两个东西在上面已经给出了下载链接,安装的话对于Windows用户应该不算难题吧。
安装Hexo
安装好Git之后,任意空白处鼠标右键,会出现Git Bash Here。点击Git Bash Here会出现Git Bash对话框。
新建一个文件夹,用于保存Hexo生成的博客内容。(将这个文件夹成为Hexo文件夹)然后进入该文件夹,空白处右键,点击Git Bash Here,输入命令1
npm install -g hexo-cli
如果没有报错,继续输入1
hexo init <folder>
<folder>代表的是保存目录,如果不填会在当前目录下生成Hexo框架所需要的文件件。
命令执行完成后,文件夹下的目录结构如下:1
2
3
4
5
6
7
8.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
其中_config.yml为配置文件,后面会用到。
验证一下是否安装成功,在刚刚的Git Bash对话框中输入命令1
hexo g
等待完成后再输入命令1
hexo s
然后打开浏览器,输入localhost:4000。如果成功看见博客就证明安装成功。
成功后在刚刚的Git Bash对话框中按下Ctrl+C停止服务。
安装Next主题
进入Hexo文件夹(上文提到过,这个目录下可以看到一个themes文件夹),在Hexo文件夹空白处右键打开Git Bash Here,输入命令1
git clone https://github.com/theme-next/hexo-theme-next themes/next
没有报错(红色的er),就证明已经安装好了Next主题。
将Hexo的主题更改为Next主题
在Hexo文件夹下面可以看到一个_config.yml文件,右键用Notepad++打开(用记事本打开不知道会不会出问题,建议用Notepad++),靠下面的位置寻找1
theme: landscape
将里面的landscape改成next1
theme: next
然后和Hexo里面验证是否安装成功一样的步骤,可以检验主题是否更改成功。
在Hexo文件夹里面打开Git Bash对话框,输入命令1
hexo clean -g
等待完成后再输入命令1
hexo s
然后打开浏览器,输入localhost:4000。如果成功看到主题更改了,记得在刚刚的Git Bash对话框中按下Ctrl+C停止服务。
部署Hexo
现在我们可以在本地显示自己博客了,可是创建博客就是给人看的呀,那接下来就把我们的博客部署到网上。在没有自己的服务器的情况下,大致的选择方案有两种:
- 部署到GitHub上
- 部署到Coding上
因为GitHub不让百度爬虫,影响百度收录,然后服务器在国外,速度也慢,所以推荐Coding。
首先当然是得拥有一个Coding账号啦~,点击我注册。
用户名一定不要有奇奇怪怪的符号!特别是下划线!影响收录!所以最好不要符号!
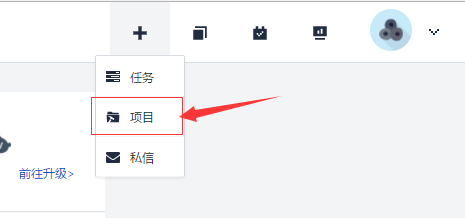
注册登录之后,右上角加号点击项目,新建一个项目

项目名称一定要用
[你的用户名].coding.me,比如用用户名为dugblog,项目名就填dugblog.coding.me。

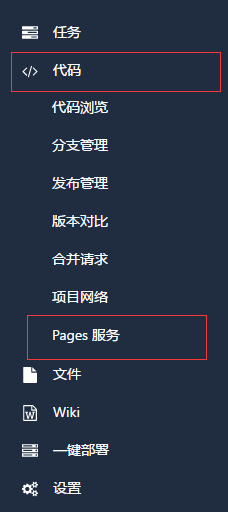
新建好了之后,会进入项目页面,点击左侧代码->Pages服务

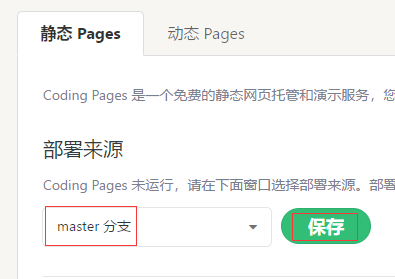
在部署来源里面选择master分支,保存

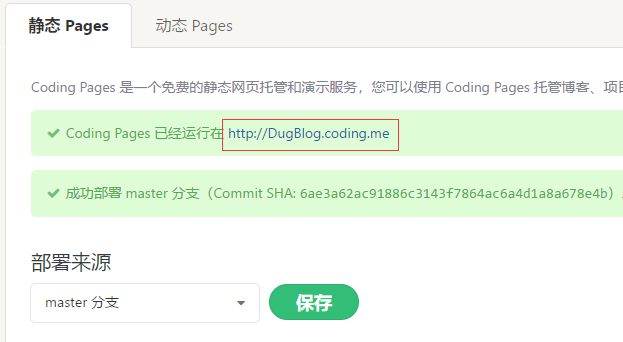
保存好了之后,会出现这样的提示

上图框出来的地址,就是你的博客地址,而且是一个一级目录,如果你的最后还有一个斜杠然后一串名称(例如:http://DugBlog.coding.me/abcd),请检查项目名称是否填对。
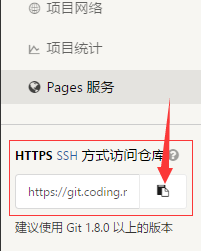
然后在左侧可以找到这个

复制下来,打开站点配置文件,也就是
/yoursite/_config.yml,和source平级目录下的那个。找到deploy,更改里面的配置:1 | deploy: |
填好保存好,在Hexo根目录下打开Git Bash,先后执行命令:
1 | hexo clean |
再回到刚刚的Pages服务页面,点开自己的博客地址,就应该可以看到你的博客了。
HexoEditor安装
首先找一个地方,新建一个文件夹用来放HexoEditor的文件。进入文件夹,右键打开Git Bash对话框,依次输入下面的命令:1
2
3
4
5
6npm config set registry "https://registry.npm.taobao.org/"
npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/"
git clone https://github.com/zhuzhuyule/HexoEditor.git
cd HexoEditor
npm install
如果没报错,就是安装成功。而且会在你刚刚新建的目录下面生成一个HexoEditor目录。那么如何打开HexoEditor呢?
进入到HexoEditor的目录里面,右键打开Git Bash对话框,输入如下命令启动HexoEditor:1
npm start
关于Git Bash
如果你来看这个,我默认你不怎么懂命令行,不打算深讲,只讲一点相关的内容。
在上述教程中,很多时候我会有一个操作,就是在某一个文件夹里面,空白处右键打开Git Bash。可能有的同学会有疑问,在不同的地方打开会有什么不同吗?
是的!可以说完全不同!而且影响很严重。
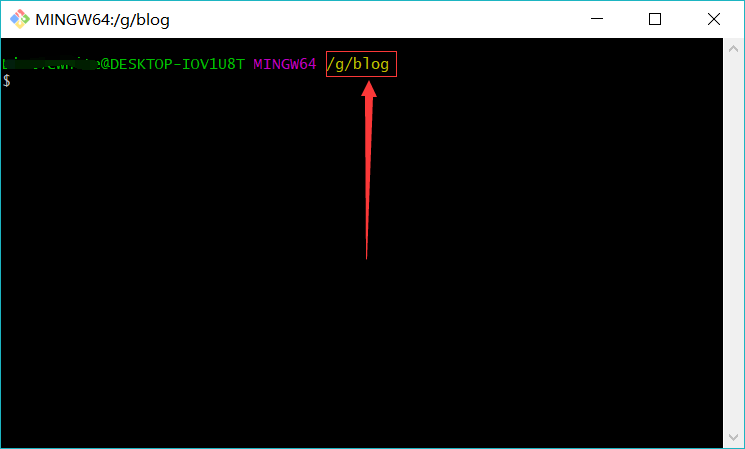
你仔细观察会发现,$这个符号上面一行最后面,有一个目录

你在哪里打开的,这个目录就会是什么。而且你执行的所有命令,都会基于这个目录来执行。可以百度一下命令行和cd命令,会有更深的理解。