工具
- 火狐浏览器(我用的是开发者版本)
- VSCode
步骤
- 在浏览器中打开网页
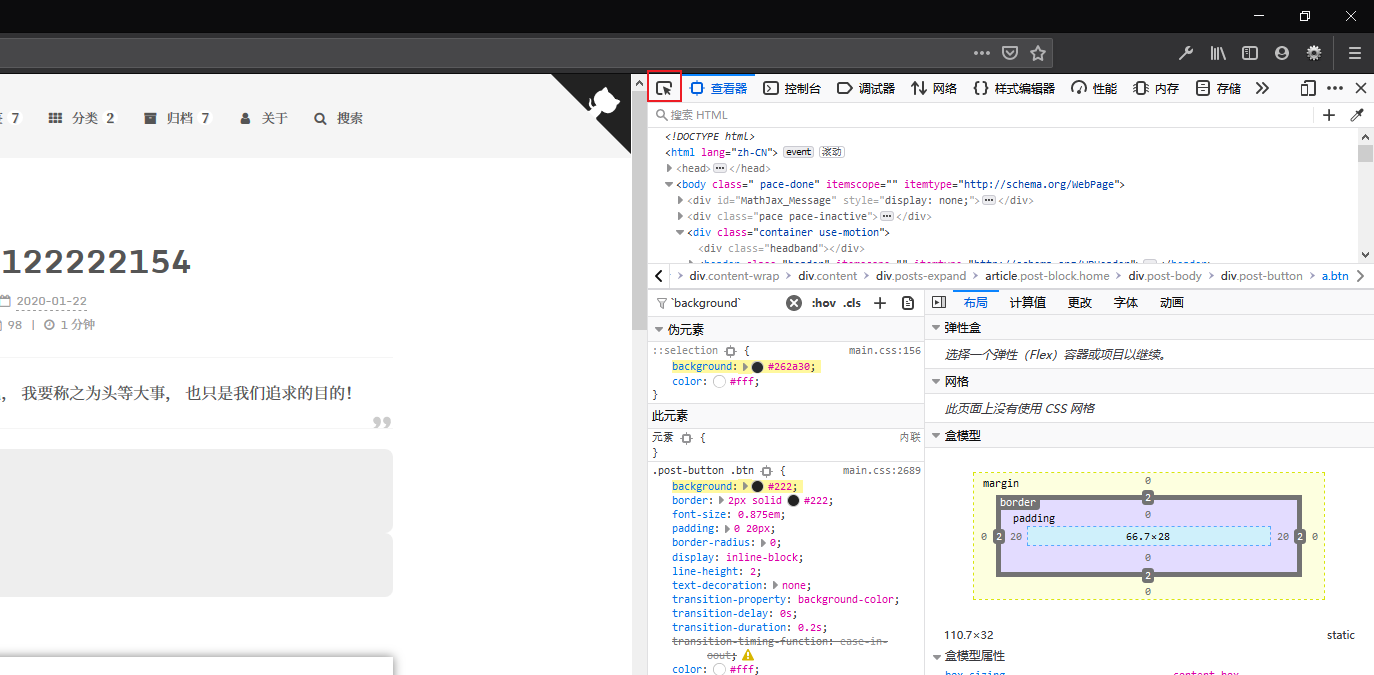
- F12打开开发者工具

- 用新窗口左上角的元素选择器在左边的页面选择需要修改的元素
- F12打开开发者工具
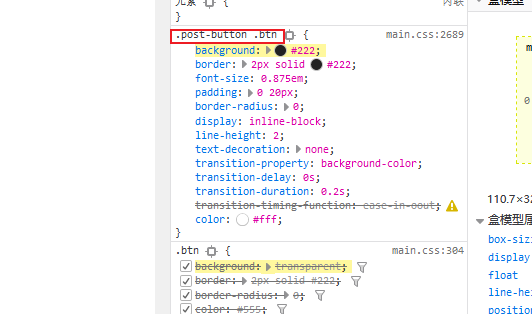
- 复制选择器的名字
- css选择器

- css选择器
- 在
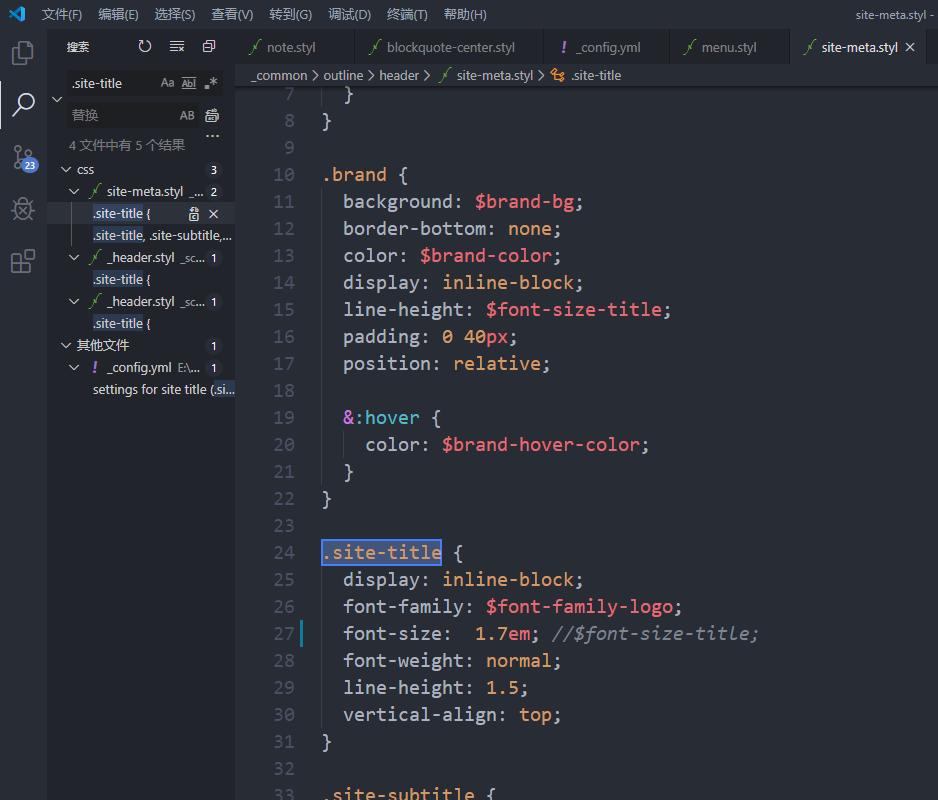
~theme/next/source/css里用VSCode打开- 点击搜索,复制之前复制的css选择器

- 因为有很多文件里都存在同名的css选择器,所以要仔细一一比对找到对应的位置
- 点击搜索,复制之前复制的css选择器
- 修改样式再保存即可
总结
- 用浏览器里的F12打开开发者工具,用元素选择器选择要修改的元素,复制css选择器名
- 在vscode里搜索css选择器名,找到对应的位置修改保存